The
App

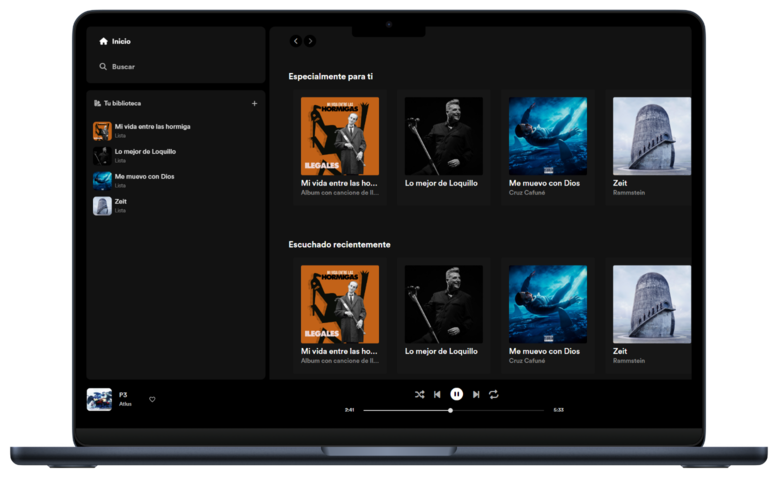
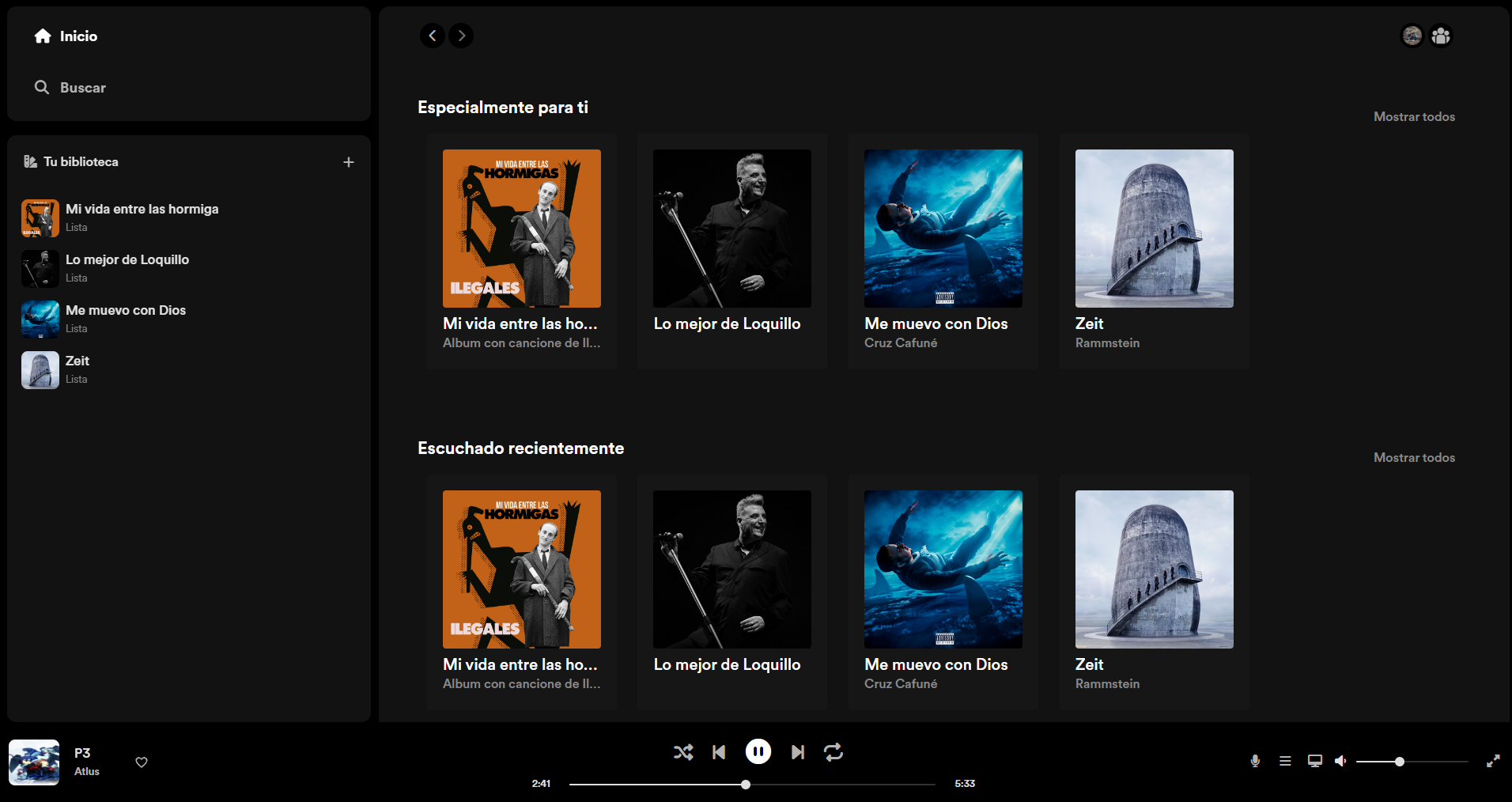
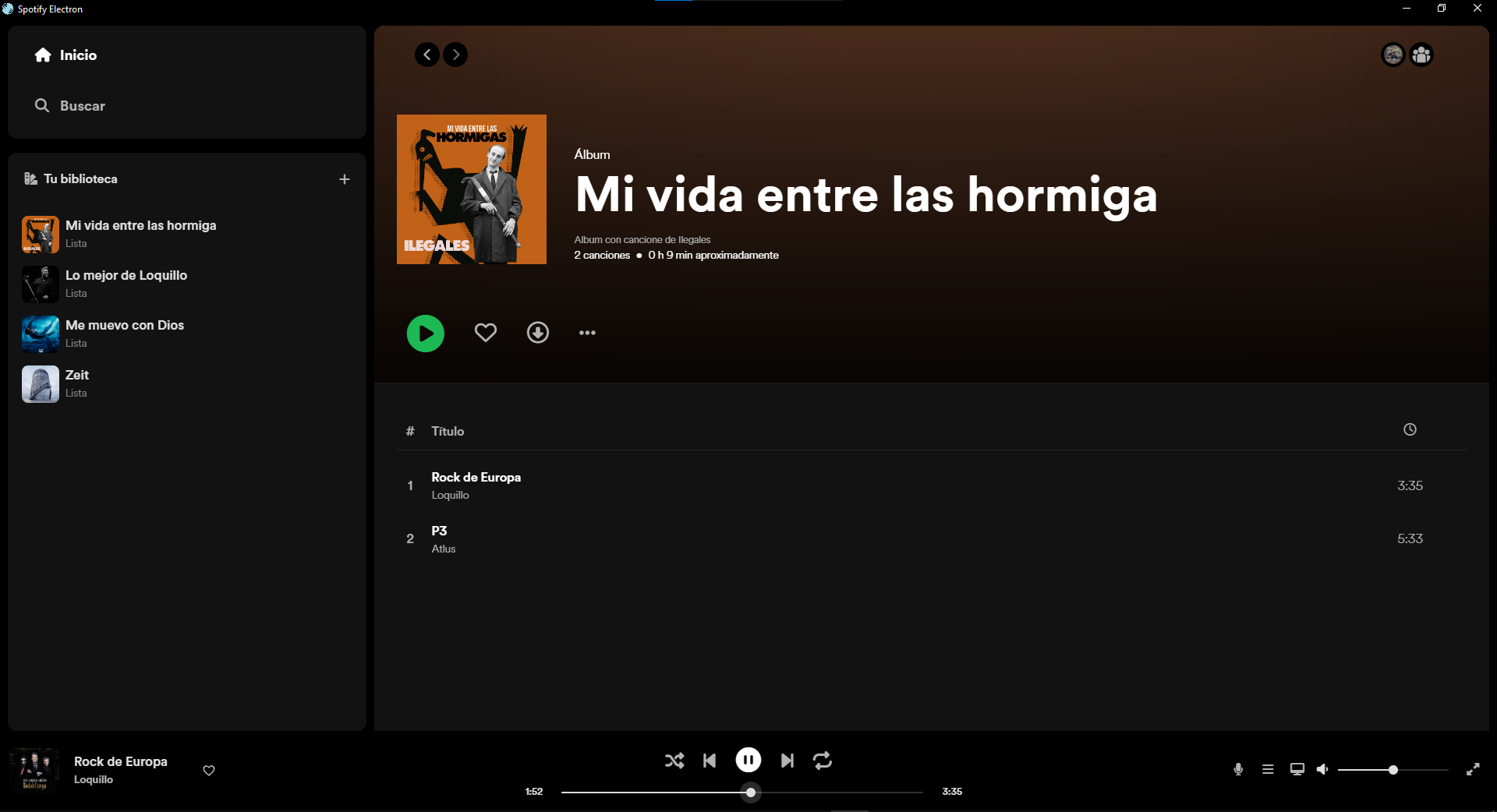
Explore the best artists and music
All of your favourites artists and songs are now in SpotifyElectron. Lets dig in and find all the new features.
Organize your favorite music in playlists
Save your songs into playlist and access them from wherever and whenever you want. Access your friend's playlists for sharing and discovering new music.


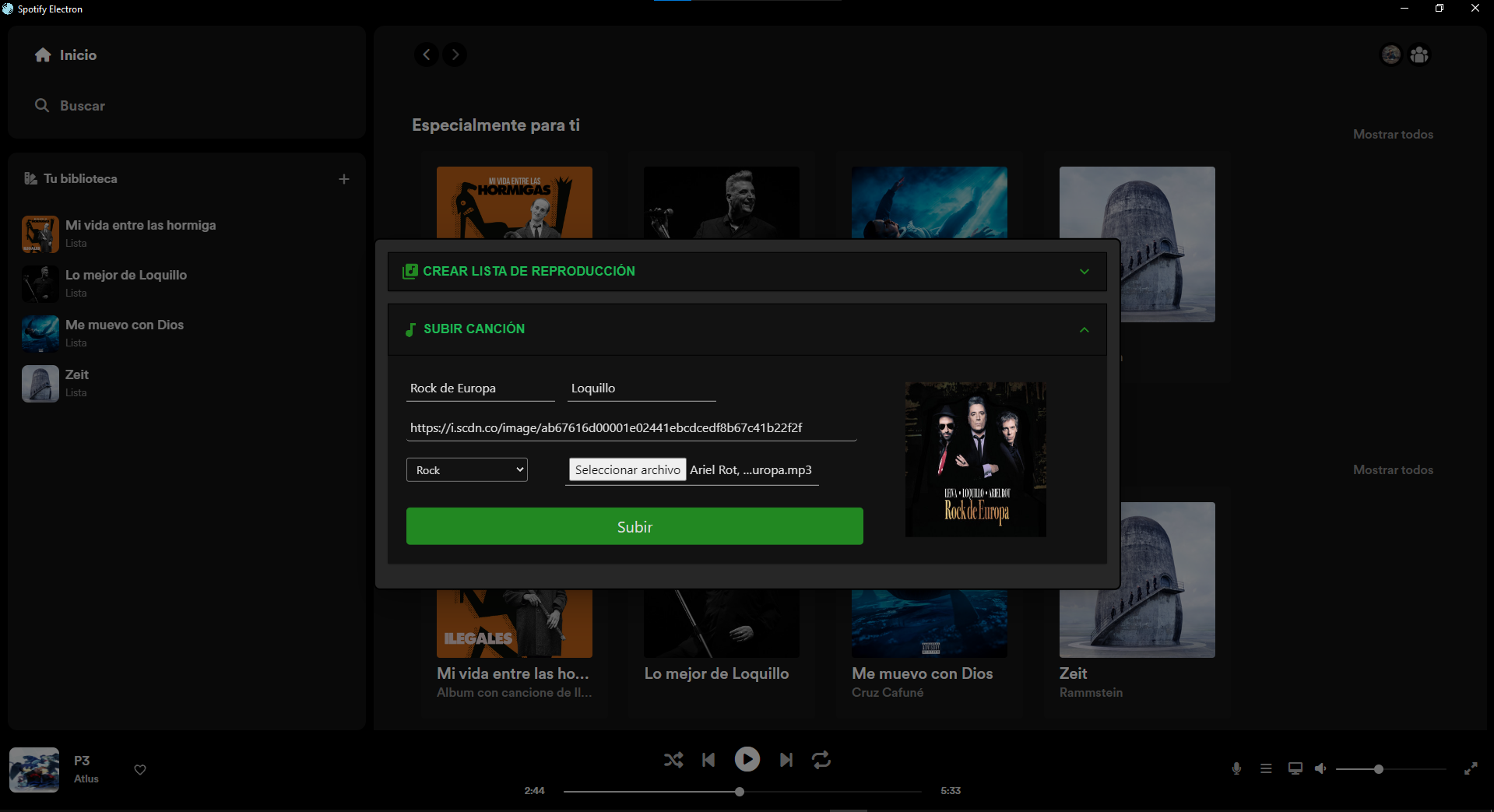
Upload your songs
Have you ever missed not finding a not so popular song in other streaming services? That's not the problem from now on, SpotifyElectron allows users to upload their own music and share them globally.
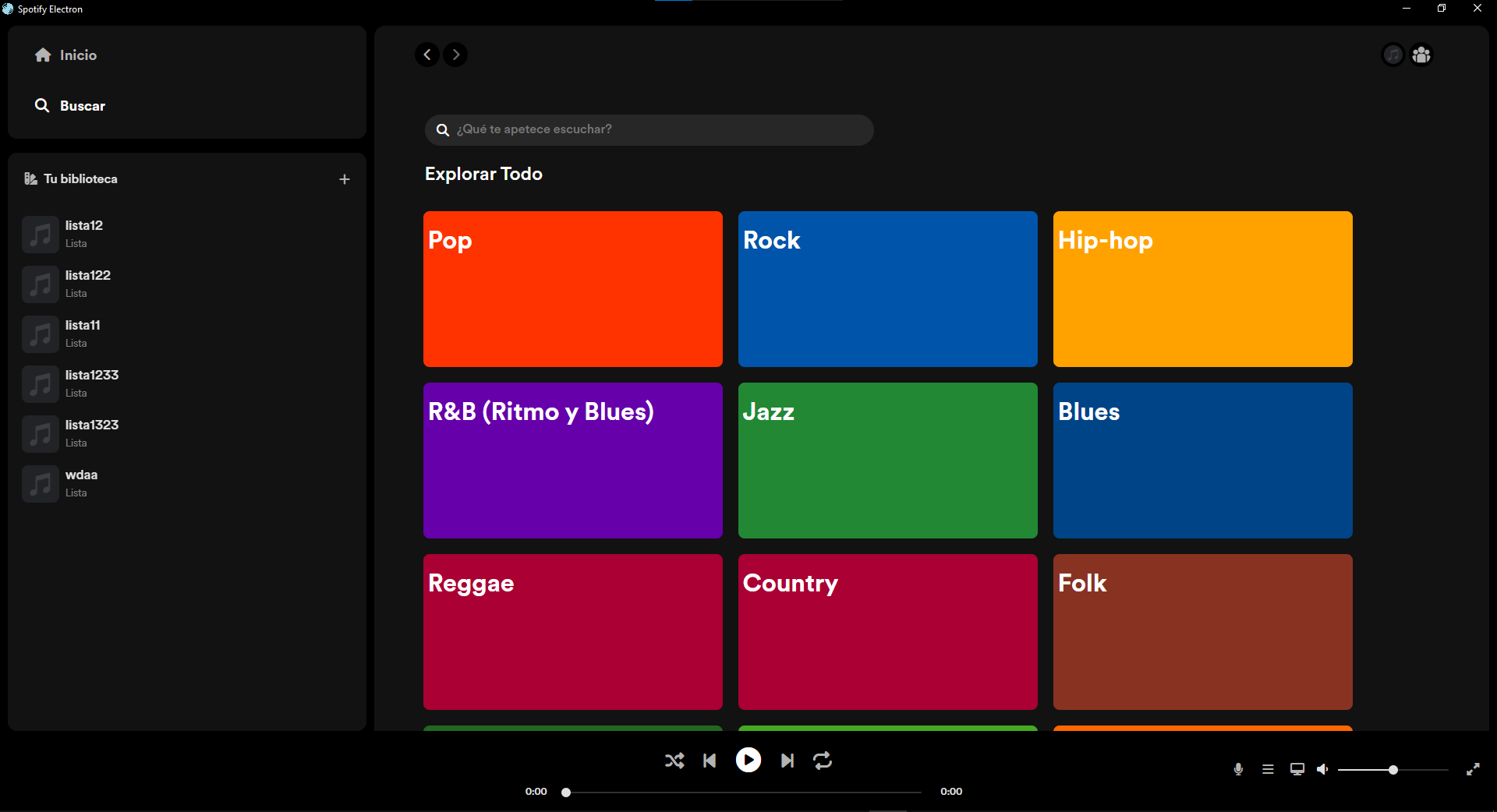
Discover and try the new interface
Modern interface with the best user experience. Search by genre, find your favourite songs or see what your friends are playing : the limit it's up to you.

Goals
Developed for scalability and quick iterations
Control version and contributions using Git
Full functionality clone of Spotify
Developed with the best programming practices
Cross platform with one codebase
Full coverage test suite
Focused on security
Song streaming with AWS services
Agile development and team organization
Added new functionality
Tech
Stack